基于Docker的 x-ui + nginx + ws 节点搭建教程
分类:建站与VPS 作者:Caq98i 发布时间:2023-04-06 更新时间:2024-04-04 阅读量:5005
基于Docker的节点搭建教程,所有的服务都基于docker的容器化部署。本文将以x-ui搭建一个nginx前置的v2ray节点。本教程所使用的操作系统为 Linux Debian。
准备工作:
vps一台(官网首页 便宜美区VPS-月付不到6元)、域名一个(用于开启https加密访问也可用于CDN加速访问,可以在 namesilo 购买一个域名)、Xshell(用于SSH链接到VPS)、Xftp(用于远程管理vps中的文件)、v2rayN (节点连接工具)
视频演示教程:https://youtu.be/PNuor4KEuCo
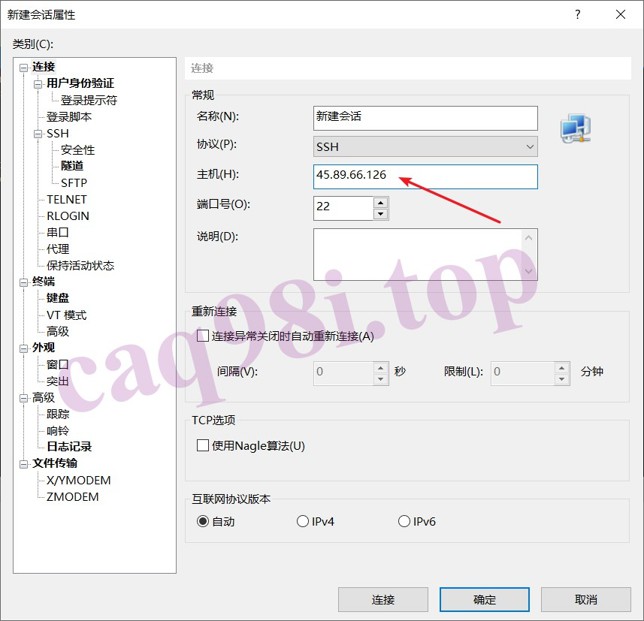
① 使用xshell链接vps:购买vps后,商家会给你发送root账户的登录密码,可以使用Xshell等远程链接工具进行远程连接。新建一个会话,名称随便填,在主机处填入VPS的公网IP,其他保持默认,如下图所示,最后点击“连接”。之后会询问登录的用户,填root,然后输入密码即可远程连接上VPS。

② 安装Docker:可以参考这个教程 Linux系统Docker安装教程
使用docker compose 部署更便于后期维护哦:
新手小白节点搭建教程,从域名到4K高速ip优选:vless+ws+nginx,reality,vless+grpc+nginx共用443端口
③ 创建一个docker网络:
docker network create --subnet 192.168.18.0/24 --gateway 192.168.18.1 anqiqii
④ 使用docker部署x-ui:我在/home目录下创建了一个x-ui的文件夹,并将这个文件夹挂载到了容器中,这个文件夹中将放置x-ui的配置文件,之后如果需要重新部署,直接使用这个文件夹,相应的配置(如添加的节点,设置的账户名与密码等)能自动恢复。
cd /home && mkdir x-ui && cd x-ui
docker run -itd --network=anqiqii --ip 192.168.18.2 \
-v $PWD/db/:/etc/x-ui/ \
-v $PWD/cert/:/root/cert/ \
--name x-ui --restart=unless-stopped \
enwaiax/x-ui:latest
这里将部署x-ui的容器放置在了我们之前创建的网络anqiqii上并给了一个固定的ip地址,这么做是为了之后使用nginx反代服务的。此命令根据x-ui官方docker部署代码修改而来,原命令可参考:GitHub - vaxilu/x-ui: 支持多协议多用户的 xray 面板
⑤ 安装 nginx:
docker run -d \
--name nginx --network=anqiqii --ip 192.168.18.15 \
-p 80:80 \
-p 443:443 \
-v /home/nginx/conf.d:/etc/nginx/conf.d \
-v /home/nginx/html:/usr/share/nginx/html \
anqiqii/nginx-certbot
⑥ 创建一个nginx的配置文件,文件扩展名为 .conf ,可以命名为:域名.conf
server
{
listen 80;
server_name sssvip.caq98i.top; # 修改为你自己为x-ui面板准备的域名
index index.php index.html index.htm default.php default.htm default.html;
root /usr/share/nginx/html/sssvip.caq98i.top; # 设置网站的根目录地址,将sssvip.caq98i.top替换为你自己的域名
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.env|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
location ~* \.log$ {
deny all;
}
location / { #反代 xray 面板
proxy_pass http://192.168.18.2:54321; # 本教程将x-ui部署到了192.168.18.2,x-ui面板的默认端口为54321
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
access_log /usr/share/nginx/html/sssvip.caq98i.top/sssvip.log; # 设置日志存放路径,将sssvip.caq98i.top替换为你自己的域名
error_log /usr/share/nginx/html/sssvip.caq98i.top/sssvip.error.log; # 设置错误日志存放路径,将sssvip.caq98i.top替换为你自己的域名
}
根据部署nginx的挂载命令,路径/usr/share/nginx/html/其实对应了宿主机的 /home/nginx/html/ 路径。使用xftp将这个配置文件上传到/home/nginx/conf.d/ 目录,并在 /home/nginx/html/ 目录下创建一个文件夹,以你的域名进行命名,在本例中,文件夹命名为:sssvip.caq98i.top
⑦ 使用cloudflare创建一个DNS解析记录并开启小云朵(开启CDN代理),在本例中,我需要将 sssvip.caq98i.top 解析到我的VPS的公网IP。
⑧ 添加DNS解析后,需要为我们的域名申请一个证书,用于开启https加密访问,在终端中依次执行下面的这4条命令:
docker exec -it nginx bash
nginx -t
nginx -s reload
certbot --nginx --no-redirect -d sssvip.caq98i.top --cert-name anqiqii --nginx-server-root /etc/nginx -n --register-unsafely-without-email --agree-tos
需要将sssvip.caq98i.top替换为你自己的域名,--cert-name 用于指定证书文件的名称,自己随便指定即可。第一条命令是进入nginx容器;nginx -t 用于检查配置文件是否正确。如果没有错误,执行 nginx -s reload 重载配置,使第⑥步配置生效。最后可以使用exit退出容器,回到宿主机的终端。
⑨ 接下来,在浏览器中使用域名就能直接访问到x-ui面板了,x-ui面板的默认账户名与密码都是admin。登录后请及时修改用户名与密码。
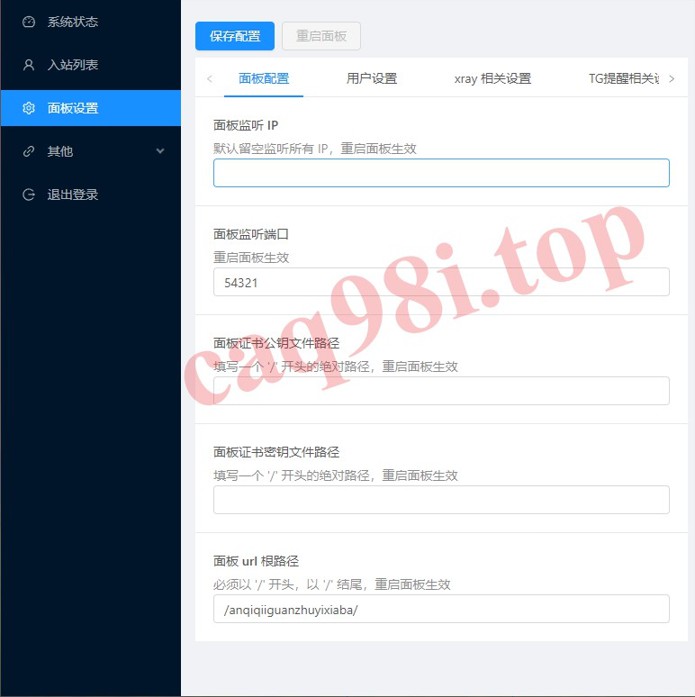
⑩ 站点伪装。接下来我们将站点的首页进行伪装(首页就是x-ui面板有点张扬),将x-ui改为路径访问:本教程将路径设置为了:/anqiqiiguanzhuyixiaba/ 最后点击保存即可。

修改刚刚的nginx配置文件,将 location / 改为: location /anqiqiiguanzhuyixiaba ;将 proxy_pass http://192.168.18.2:54321; 改为:proxy_pass http://192.168.18.2:54321/anqiqiiguanzhuyixiaba; 然后重载nginx配置,在宿主机终端中执行:
docker exec -it nginx bash
nginx -t
nginx -s reload
注:每次修改完nginx的配置,都需要重载使之生效。第一条命令是进入nginx容器,如果本身就在nginx容器中就无需执行这条命令。后两条命令是在nginx容器的终端中执行的。
将准备好的网页模板上传到网站的根目录,在本教程中,是将网页模板上传到/home/nginx/html/sssvip.caq98i.top/ 目录。
现在,直接访问首页,将看到我们准备好的一个伪装网页,如果要访问x-ui面板则需要在域名后边加上正确到的路径。
⑪ 添加一个vless节点:备注随便写,协议选择vless,将传输改为 ws ,设置一个复杂一点的路径,比如可以将id作为路径。

⑫ 修改nginx配置:在配置日志的上一行添加如下配置:
location /db8b6abd-7676 { # 替换为你节点的设置的路径
proxy_redirect off;
proxy_pass http://192.168.18.2:15695; # 将端口替换为节点的端口
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 300s;
# Show realip in v2ray access.log
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
添加后需要重载配置。
⑬ 在x-ui面板中,依次点击 操作👉二维码👉复制;然后打开v2rayN软件,使用快捷键 CTRL+V 粘贴节点。双击节点进行一定的修改:将端口改为443;TLS选择tls;别名随便写,用于自己分区不同的节点。fingerprint可以随便选一个用于伪装。

保存后,即可对节点进行测试了。如果测试不通可以在“伪装域名”处填写你的域名。这个节点的“地址”是填写的经过cloudflare CDN加速的域名,使用的是cloudflare默认分配的CDN ip,在某些网络环境下体验并不友好,可以自行指定CND的ip地址,参考这个工具:Cloudflare节点优选工具;另外,如果你的VPS线路本身比较好,可以在“地址”处填写你的VPS的公网IP,“伪装域名”填写你搭建梯子的域名,这样就能不经过cloudflare的反向加速,实现直连。
捐赠通道,感谢!🦀🦀